
domain gratis, ga bayar, dapet web,penak to yo ikut,,,,,,,,itung2 arisan bro
klik di sini
http://www.FreePremiumDomain.com/?r=187032

Facebook Lite ini dibuat bukan tanpa alasan, tapi merupakan satu jawaban dari Facebook untuk memenuhi kebutuhan banyak orang dengan berbagai latar belakang akses internet. Bagi pengguna yang memiliki akses internet cepat tentunya tidak begitu bermasalah saat membuka-buka halaman Facebook.com, tapi bagi pengguna akses internet yang mengandalkan modem PSTN misalnya akan terasa lambat, karena memang untuk konten Facebook.com sendiri sangat berat, mulai foto, berbagai macam aplikasi, shortcut, dan fitur-fitur lainnya. Saya sendiri kadang lebih suka membuka Facebook versi mobile (m.facebook.com) melalui PC, karena kontennya ringan sehingga mudah dan cepat untuk diakses, untuk merubah status, berkomentar menjadi lebih mudah. Hanya sayang, banyak sekali fitur yang dihilangkan pada versi mobile ini.Untuk menjawab kondisi tersebut, Facebook memberikan satu lagi alternatif, yaitu Facebook Lite (lite.facebook.com). Facebook Lite ini berada di tengah-tengah antara Facebook.com dan Facebook Mobile, dengan Facebook Lite ini pengguna tidak kehilangan terlalu banyak fitur seperti di Facebook Mobile, tapi juga tidak terlalu berat mengaksesnya seperti Facebook.com. Tampilan navigasi dasar Facebook.com masih terlihat dipertahankan di Facebook Lite, hanya saja beberapa shortcut di sidebar dihilangkan, termasuk di bagian footer. Fitur lain yang tidak ditemui dalam Facebook Lite adalah Messenger, dalam Facebook Lite, kita tidak bisa melakukan chatting dengan rekan-rekan Facebook lain yang kebetulan sedang online.Apalagi yang berbeda dari Facebook Lite ini? Silakan coba dan lihat sendiri perbedaannya, yang jelas, kecepatan dalam mengaksesnya akan sangat terasa…..
Sekarang seberapa jauh data yang kita perlukan saat kita melakukan browsing internet, apabila kita melakukan browsing untuk mencari data teks-nya saja, seperti misalnya kita hanya ingin membaca berita saja, atau mencari bahan teks lain sebagai bahan referensi untuk tugas-tugas kita, maka tentu saja kita tidak memerlukan data selain teks tersebut. Permasalahannya dalam sebuah halaman web, sangat jarang sekali hanya menampilkan teks, umumnya mereka juga akan menampilkan image berupa gambar atau foto, atau bisa juga menampilkan animasi (gif dan flash).
Tentu saja dengan tampilnya image dan animasi tersebut menjadi beban tambahan yang harus kita perhitungkan dalam perhitungan biaya yang harus kita keluarkan, dan ini berarti semakin besar yang harus kita keluarkan. Selain meningkatnya pengeluaran biaya internet, dengan adanya image dan animasi tersebut juga akan memperlambat proses browsing kita, karena data image dan animasi lebih besar dibandingkan data teks.
Melihat kondisi tersebut, maka ada baiknya jika kita menghemat pengeluaran biaya koneksi internet sekaligus mempercepat proses browsing internet dengan membatasi bahkan memblok image dan animasi tersebut supaya tidak ikut terdownload saat kita menjelajah internet.
Bagi yang belum pernah mencoba dan belum mengetahui, berikut langkah-langkah sederhana bagaimana membatasi image dan animasi dengan memanfaatkan Mozilla Firefox. Sebagai contoh di sini saya menggunakan Mozilla Firefox versi 3.0.3.
Membatasi Image
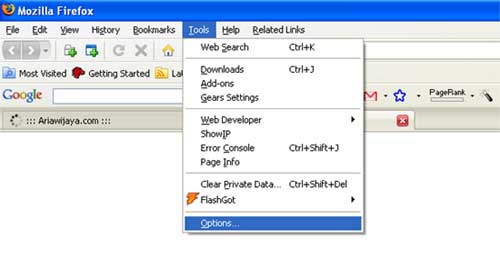
Untuk membatasi image kita masuk menu Tools kemudian pilih Options.

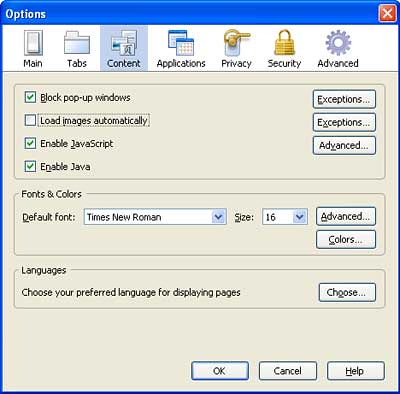
Setelah itu masuk pada bagian tab Content.

Di sini kita hilangkan centang pada bagian Load image automatically, jadi image tidak akan ikut didownload pada saat kita menjelajah suatu halaman web. Jika kita tetap memerlukan image pada alamat web tertentu, kita bisa memasukkan alamat web tersebut di bagian Exceptions.

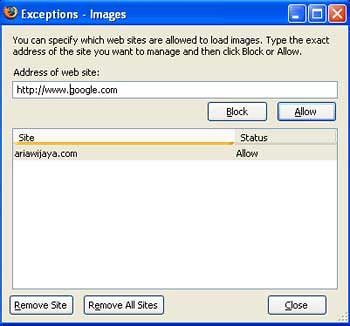
Pada bagian Exceptions di sini kita tinggal memasukkan alamat web tertentu yang kita tetap ingin melihat image-nya.
Pengertian image di sini selain format image standar seperti .jpg, .bmp, .png, dan format imgage lainnya, termasuk juga file animasi dengan ekstensi .gif.
Membatasi Animasi Flash
Untuk membatasi file animasi dengan format flash, caranya sama dengan membatasi file image di atas, yaitu kita masuk ke menu Options, kemudian kita pilih tab Main.

Langkah berikutnya kita klik Manage Add-ons (bagian bawah), setelah itu masuk pada tab Plugins, dan scroll untuk mencari Add-ons Shockwave Flash, setelah itu klik Disable.

Selesai
Sebagai bahan perbandingan berikut adalah gambar halaman web detik.com dengan image dan flash yang ikut terdownload, dan gambar detik.com tanpa image dan flash.

Detik.com tanpa image dan animasi flash.

Detik.com dengan image dan animasi flash.
Silahkan mencoba dan bandingkan pula waktu yang dibutuhkan untuk membuka satu halaman web antara halaman web dengan image dan animasi dengan halaman web tanpa image dan animasi.
Semoga bermanfaat.